getpaging模板中负责生成分页链接的标签,分页标签是AKCMS中最难理解的标签(没有之一),因为它牵扯的功能多,实现的效果变化也非常多,前后改进完善过多次,直到5.1.5版才渐渐稳定下来(下面的演示就是基于这个版本,写文档的时候还没有发布5.1.5,应该在几天发布)。这个玩意非常非常非常非常非常非常的难学,开发团队自己在做项目时也对getpaging特别头疼,学习它请做好心理和生理准备。
分页需要和<{getitems}>等标签配合才可以用,一个模版中可能有多个getitems,怎么知道分页和哪个getitems绑定呢?在指定getitems标签中增加一个参数:bandindex="1"就可以了,比如:<{getitems bandindex="1" ............}>。
要学这个标签,请先做好准备工作,一个测试用的后台,里面至少要有几十条数据(太少了不够分页的),然后弄一个测试模板(比如:page_home.htm),模板这样写:
<{getitems page=$page num="5" bandindex="1"}>
<{getpaging page=$page}>
<br /><br />
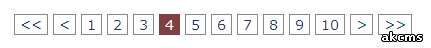
然后新建一个动态页面,绑定刚才这个模板,假设它的ID是1,那它的预览地址就是:/akcms_item.php?id=1,在浏览器中打开它。至此已经准备好了最简单的测试环境,接下来我们就要在这个环境下分成几个小目标,一步一步的完成一个真正可以工作的分页标签,见如图所示。

目标1:给页码加上链接
我们看到现在的代码已经可以把分页页码显示出来了,但是并没有链接,我们现在就要给他加上链接。加链接前首先要规划一下分页地址,有静态的比如:index-123.html这样的,也有动态的xxxxx.php?page=123这样的。为测试方便起见,我们就规划为最简单的地址,即:在当前URL的后面加一个page参数,如第2页就是:/akcms_item.php?id=1&page=2。
接下来我们在getpaging标签中增加1个参数:
template="<a href='#'>[page]</a> "
现在刷新页面,可以看到分页页码上已经显示为链接了,只不过链接无法点击(现在写死为#),接下来让他按照我们规划好的URL显示地址,修改一下刚才的参数,将#换成[url],然后增加一个参数baseurl,修改好后的两个参数是这样的:
template="<a href='[url]'>[page]</a> "
baseurl="akcms_item.php?id=1&page=[page]"
再刷新页面,分页页码已经正确显示为我们规划好的链接地址了,目标1达成!
总结一下:
1 template参数代表每个页码的显示模板,我们把它套上<a>标签就显示为了链接;
2 baseurl参数规定了分页的地址,其中的页码用[page]代替
目标2:当前页码高亮显示
现在页码链接都是对的,但是我们希望能更友好一些,把当前页码高亮显示,比如:当前是第2页,那2就高亮显示。
具体修改标签的样式,需要有CSS前端基础,这里不想过多深入,假设已经设置好了一个名叫current的样式,给当前页码加上这个class,就显示为高亮。
<style>
.current{background:green}
</style>
再在getpaging中增加一个参数:
currenttemplate="<a href='javascript:void(0);' class='current'>[page]</a> "
这个参数的意思是为当前页的页码单独制定template,如上可以看到我们给它加上了class。如果这个参数不指定,则当前页码也和其他页面一样,按照template的设置显示为普通的链接。
目标3:第1页还是原来的页面,不要显示为page=1
现在每个页码的链接都是按照我们指定的baseurl参数生成,第1页也不例外,即akcms_item.php?id=1&page=1。而我们原来的测试地址是akcms_item.php?id=1。因为默认的页码就是1,所以这不影响使用,两个地址都可以正常打开。但从搜索引擎优化角度考虑,就相当于多了一个页面,这个页面也是第1页会分流原来第1页的权重,不利于提高首页的排名。
解决方法是再在getpaging中增加一个参数:
firstpage="akcms_item.php?id=1"
刷新页面,可以看到第1页的链接地址已经生效,这样就避免了两个第一页的问题了。
目标4:分页适用于动态模板,比如栏目的列表分页
以上三个例子都是固定的地址,实际上分页地址常常是动态的,比如:栏目的分页,栏目A、B、C的地址肯定各有不同,但他们的模板是同一套,这时的分页标签该怎么写呢?
首先getitems标签中需要根据情况添加参数以限制是哪个栏目,参数:category=$category,和分页无关一笔带过,参见getitems。
情况A:栏目的地址通过栏目ID识别,栏目首页是/akcms_category.php?id=123,栏目分页是/akcms_category.php?id=123&page=2,可以看出不同栏目变化的部分就是栏目ID
baseurl="akcms_category.php?id=$category&page=[page]"
firstpage="akcms_category.php?id=$category"
情况B:栏目的地址通过栏目目录识别,栏目首页是/sports/,栏目分页是/sports/index-2.html,可以看出不同栏目变化的部分就是栏目的目录
baseurl="$path/index-[page].html"
firstpage="$path/"
上述两个情况中用到两个变量:$category和$path,分别代表栏目ID和栏目目录。那还有什么其他变量可以这样用吗?其实,只要是模板中可以调用的变量,都可以这样用。在不同类型的页面中可以调用的变量也不同,请参见:《模板中可以调用哪些变量》
目标5:增加上一页、下一页链接
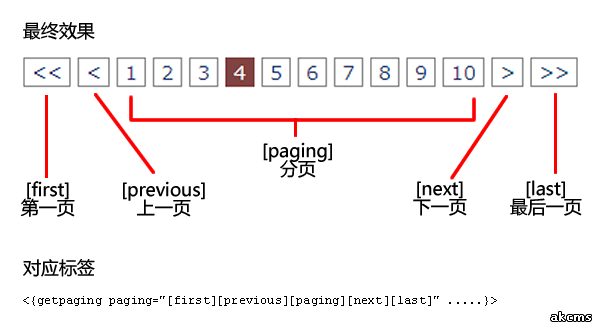
前面的例子都是直接显示页码1,2,3,4,5……现在我们要在前面加上一个上一页,后面再加一个下一页。要做这个功能需要了解一点概念:
其实上面的例子中,我们还省略了一个参数:
paging="[paging]"
因为[paging]就是默认值,所以即便不写也照样显示。[paging]就代表页码,[previous]代表上一页、[next]代表下一页。所以应该改成这样:
paging="[previous][paging][next]"
上一页链接显示为什么样子呢?由以下两个参数决定:
previoustemplate="<a href='[url]'></a> "
noprevioustemplate="<a href='javascript:void(0);' class='disable'><</a> "
分别代表有上一页和没有上一页时候的显示模板,“没有上一页”是指当前页就是第一页,这种情况下应该将“上一页”的链接显示为不可点击的效果。
下一页与之类似,由以下两个参数决定:
nexttemplate
nonexttemplate
除了[paging]、[previous]、[next]之外,还有几个以下几个标签:
[total]:代表内容数,可以在分页之外,再显示一共多少篇文章
[totalpage]:总页数,用法同上
[first]:第一页,类似previous,由firsttemplate、alreadyfirsttemplate两个参数控制
[last]:最后一页,类似next,由lasttemplate、alreadylasttemplate两个参数控制

附录
必选参数:
page:一定要指定为当前页码变量$page,即page=$page
template:分页页码的循环模版,如果不写只会列出页码,不会加标签,实例:template="<a href='index-[page].html'>[page]</a>"这样会生成每一页的分页链接
currenttemplate:当前页的模版,分页链接中当前页往往不需要加链接,样式也和其他分页有区别,当前页显示成什么HTML可以通过这个参数指定
baseurl:分页URL,可以是这样的:baseurl="index-[page].htm",也可以是这样的:baseurl="news.php?page=[page]",显而易见,[page]为替换成页码
paging:整个分页区的HTML代码模版,用[paging]代表分页页码,可在分页页码前后加其他内容如下:(总内容数:[total]、上一页:[previous]、下一页[next]、第一页[first]、最后一页[last])
可选参数:
nohtml:如果指定了nohtml=1,则不为分页创建静态页,如果您的分页是用动态地址或者伪静态的地址应该指定这个值
total:一共有多少内容条数,默认的话会自动取值为bandindex的标签的结果数,如果指定了则以指定的为准,通常不指定
ipp:每页显示多少条,默认的话会自动取值为bandindex的标签的num参数,如果指定了则以指定的为准,通常不指定
maxlimit:最多显示多少页,比如:内容特别特别多,而我们只希望最多显示10个分页,就可以把这个参数指定为10
num:要显示的分页数,如果未指定就显示10页
noprevioustemplate:没有上一页时,paging参数中的[previous]显示的内容,用于表示上一页
nonexttemplate:没有下一页时,paging参数中的[next]显示的内容,用于表示下一页
alreadyfirsttemplate:当已经是第一页时,paging参数中[first]显示的内容第一页
alreadylasttemplate:当已经是最后一页时,paging参数中[last]显示的内容最后一页
nexttemplate:有下一页时,paging参数中的[next]显示的内容,用于表示下一页
previoustemplate:有上一页时,paging参数中的[previous]显示的内容,用于表示上一页
firsttemplate:paging参数中[first]显示的内容第一页
lasttemplate:paging参数中[last]显示的内容最后一页
firstpagetemplate:设置第一页的特殊模版(新)
firstpage:首页的URL,首页的URL通常有特殊性,比如:第5页是index-5.htm,但第1页却不是index-1.htm,而是类似index.htm这样的URL(5.0.2新增)
特别注意:
1 与getpaging搭配使用的getitems或其他标签中必须加上bandindex="1"
2 与getpaging搭配使用的getitems或其他标签中不得使用expire="xxx"参数
